Midjourney介绍

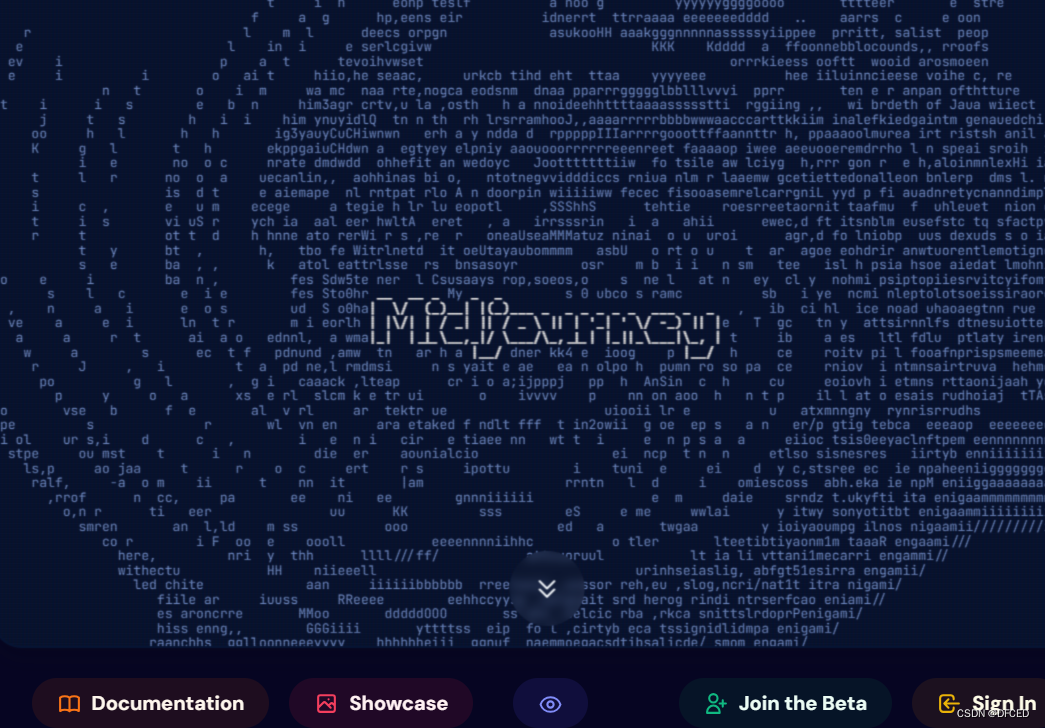
Midjourney 是生成式人工智能的一个很好的例子,它根据文本提示创建图像。它与 Dall-E 和 Stable Diffusion 一起成为最流行的 AI 艺术创作工具之一。与竞争对手不同,Midjourney 是自筹资金且闭源的,因此确切了解其幕后内容尚不清楚。我们知道它严重依赖机器学习技术,例如大语言和扩散模型。结果有时令人吃惊,但总是令人印象深刻,并且具有非常现实的品质。 与其他人工智能艺术生成器不同,它没有免费试用版。它变得如此流行,以至于在使用它之前必须注册订阅。也就是说,他们的最低套餐每月 10 美元是合理的。根据我们的经验,考虑到它提供的细节水平、真实性和创造力,这是非常值得的。上手也相对容易。几分钟之内,我们就能够根据简单的文本提示生成一系列非常详细、逼真的照片,展示一只狗在卡车床上度过的美好时光。
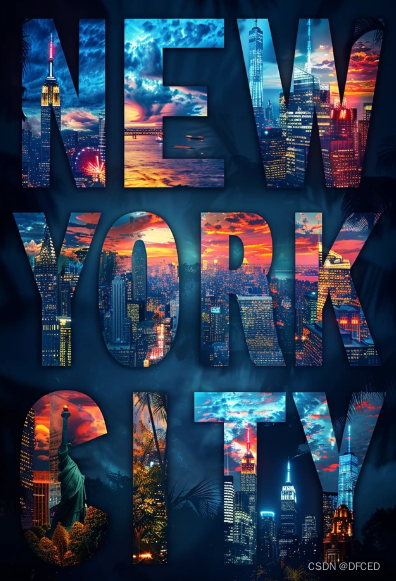
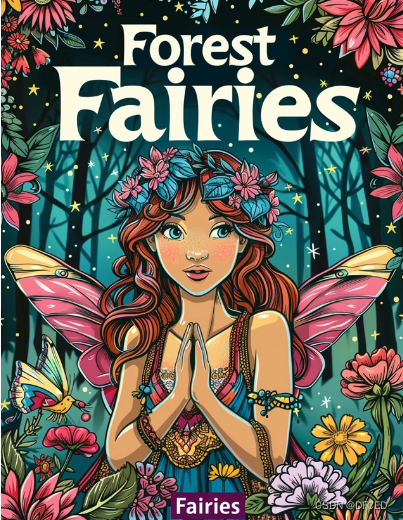
绘图欣赏