驱动程序
技术美术
chrome
位置式PID
标准库与HAL库实现
aws
hevc
损失函数
OpenAI
图像像素点测量温度
g2o优化
断点
文件挂载
基础语法
大屏端
qt布局管理器
YOLOX
scrapy
UI开发
cst
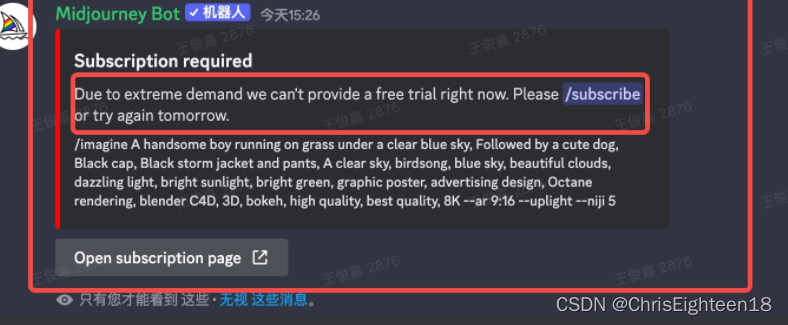
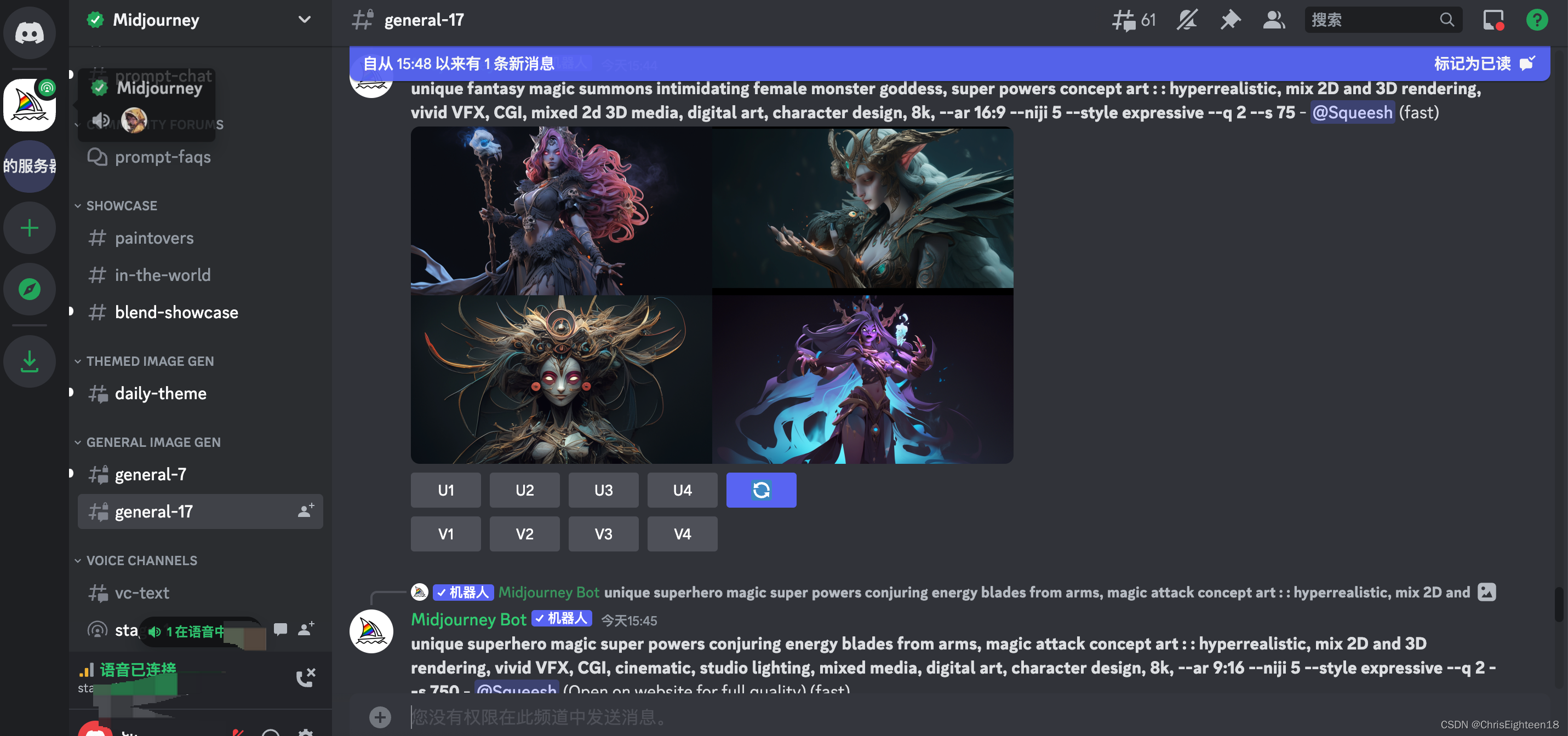
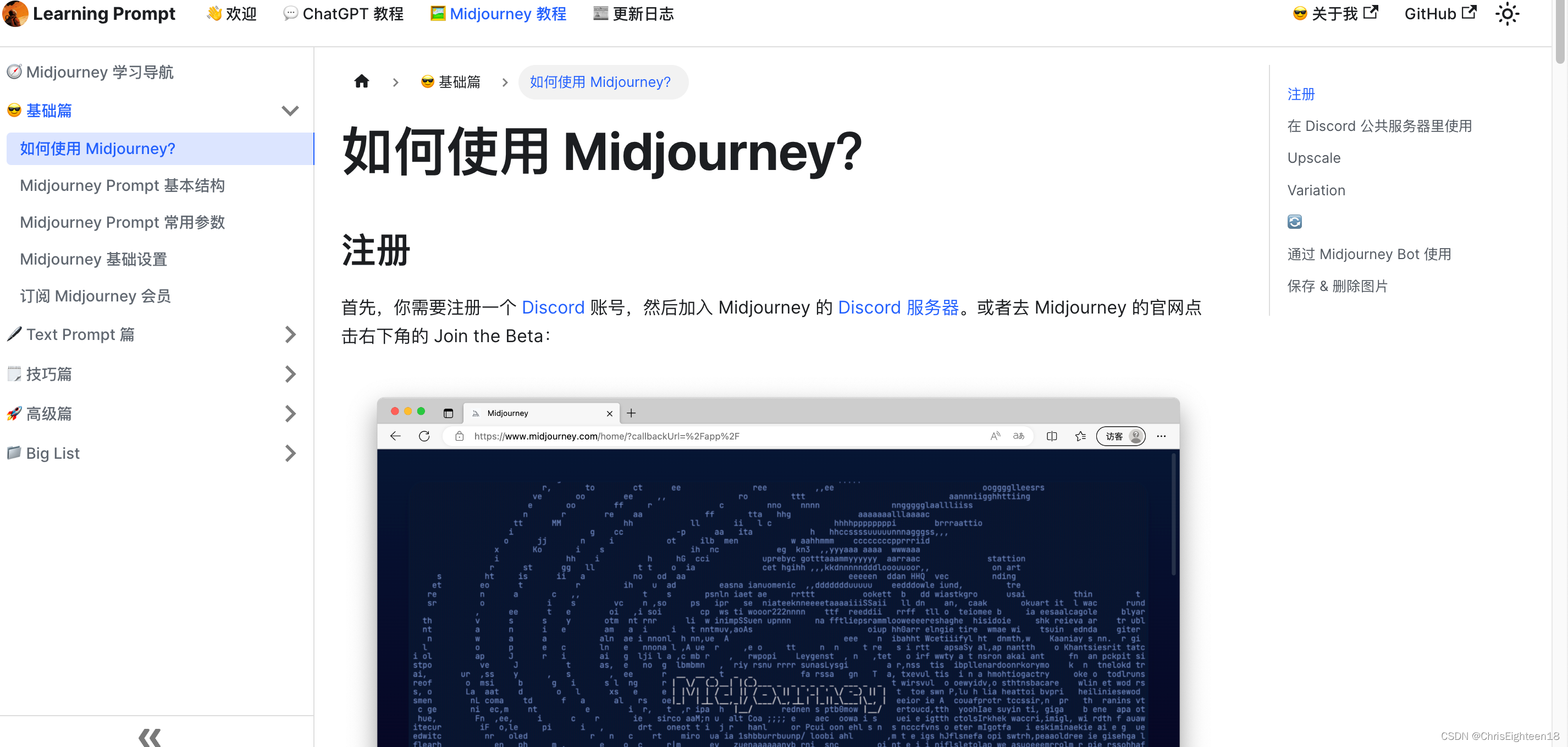
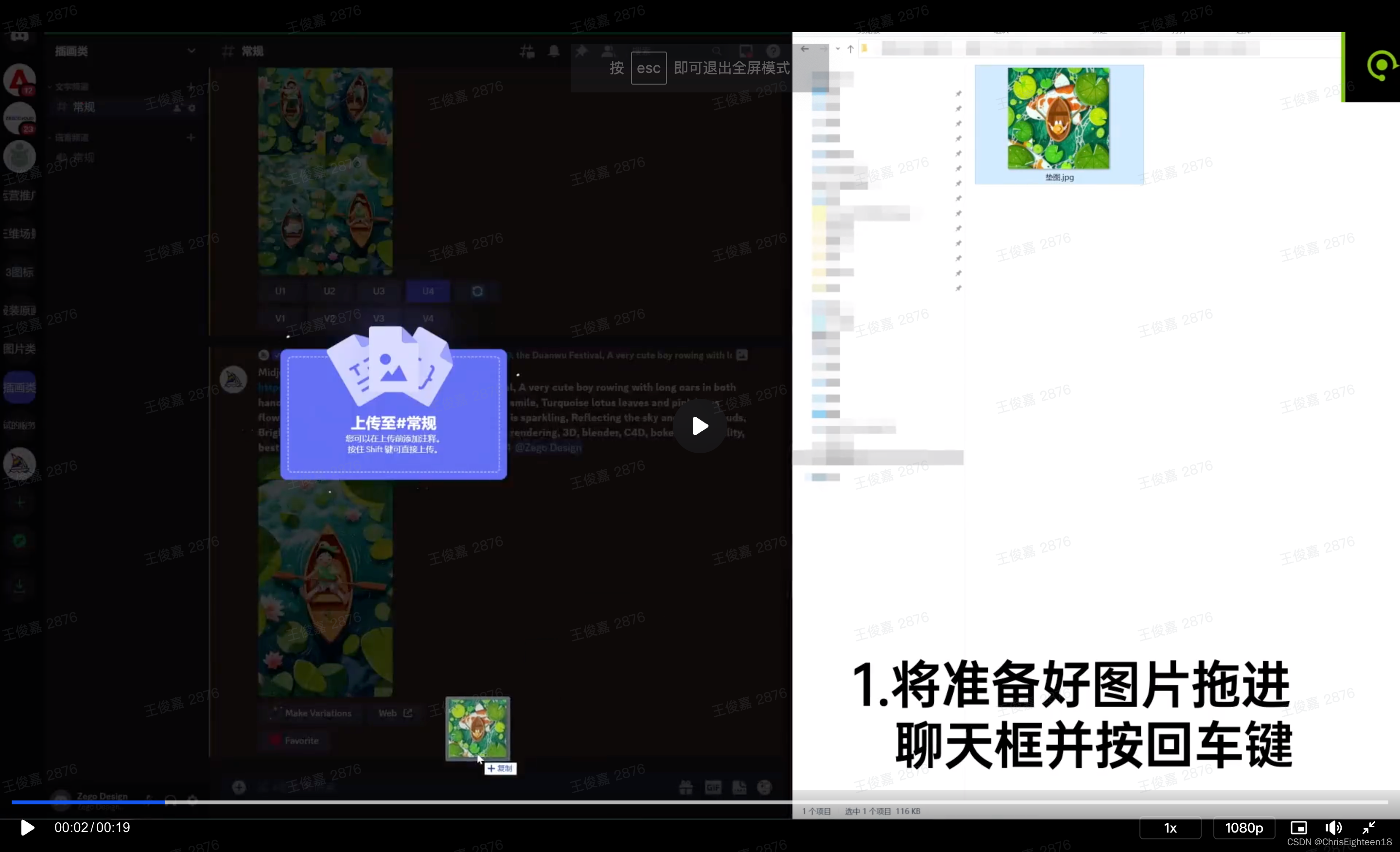
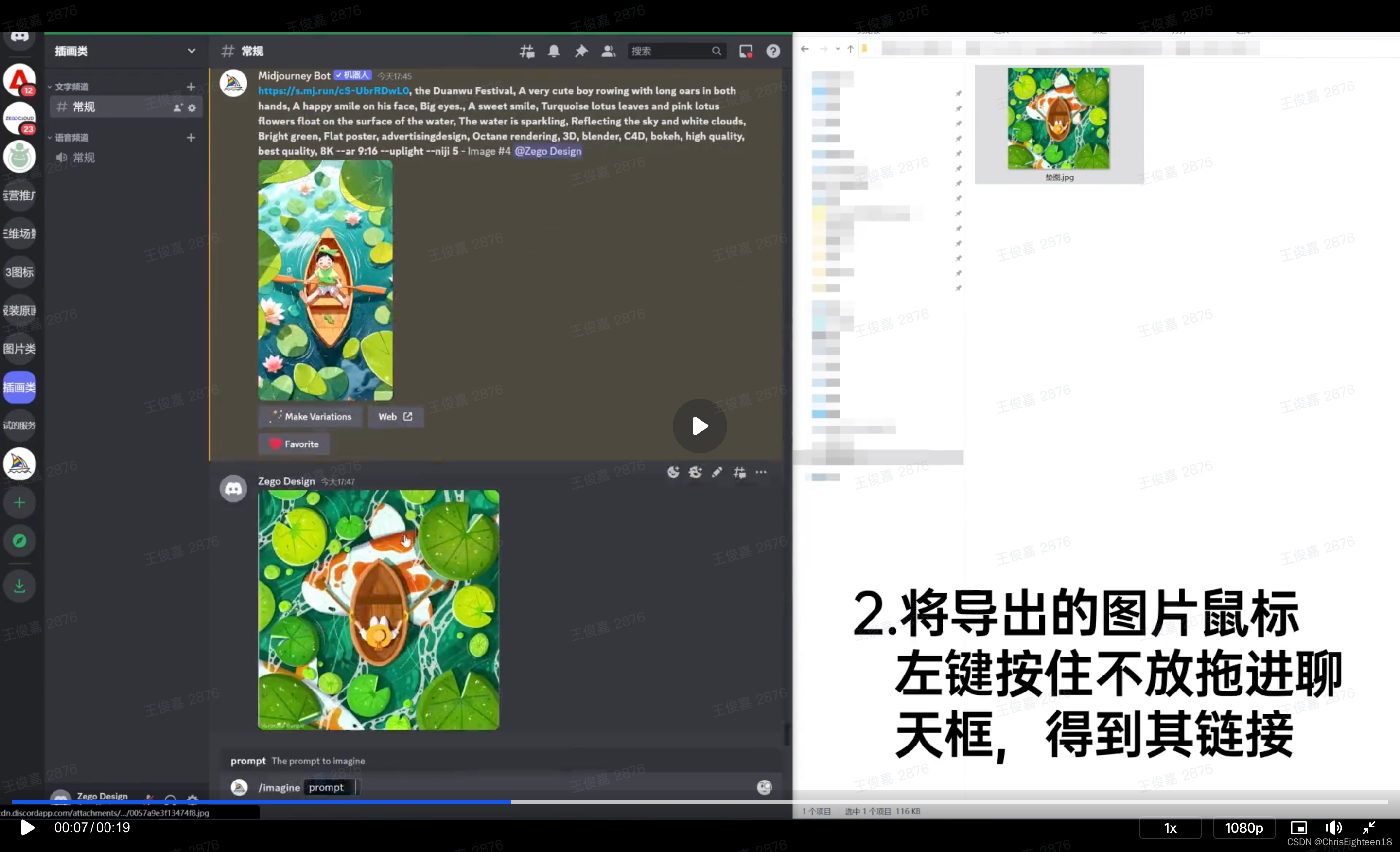
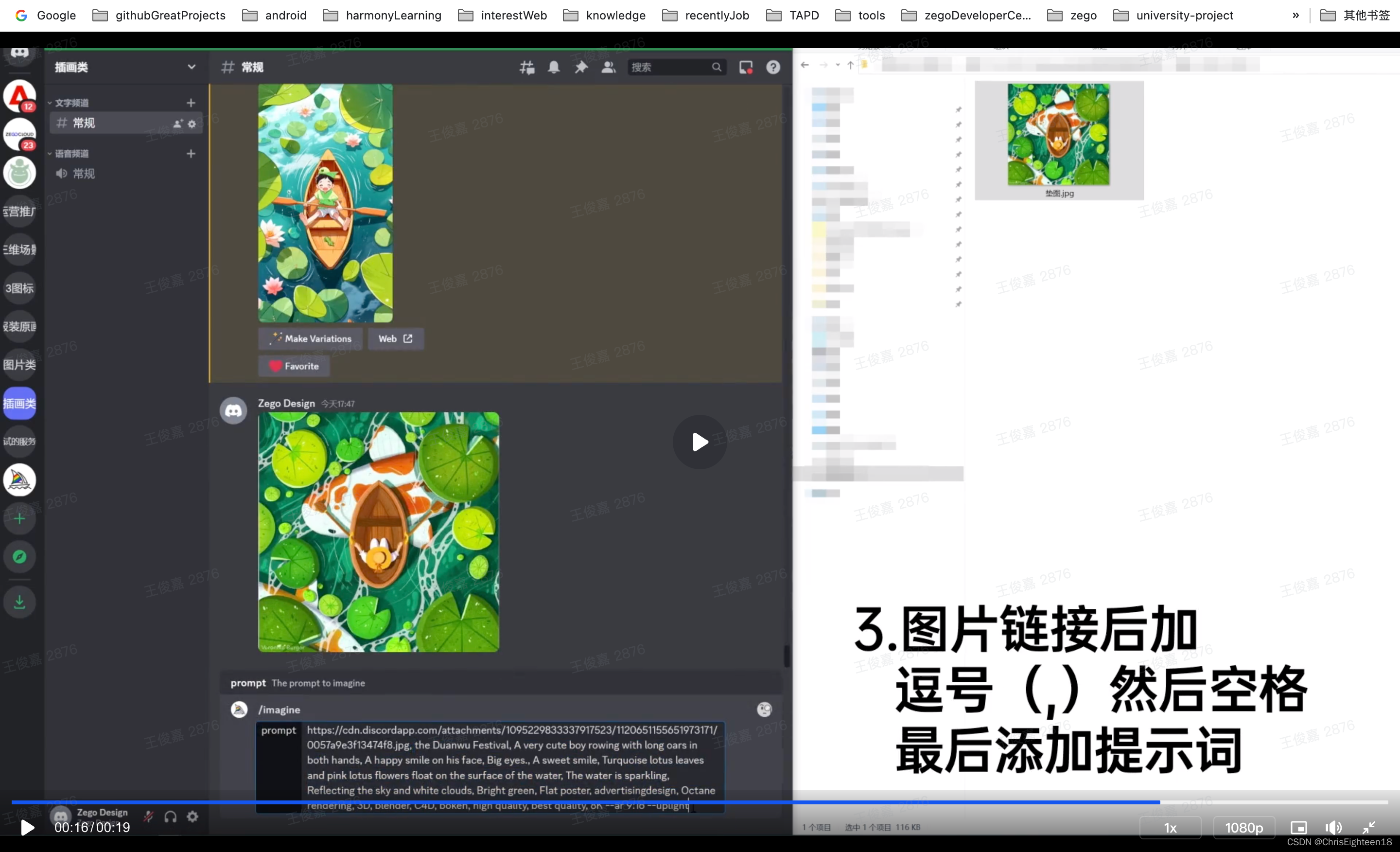
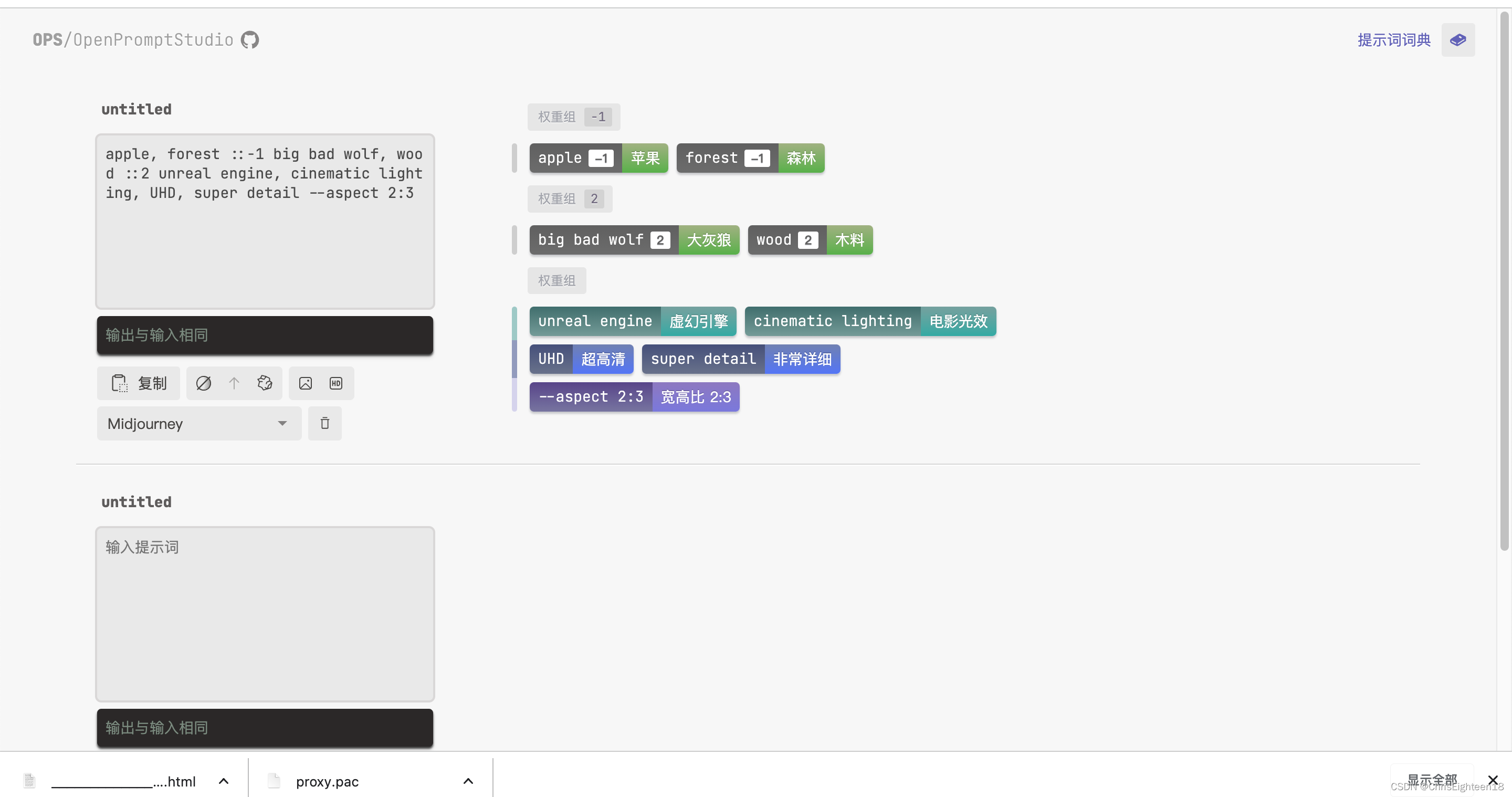
【AICG】【Midjourney】AI自动生成图片的初接触
相关文章
【Android从零单排系列二十八】《Android视图控件——TabHost》
目录
前言
一 TabHost基本介绍
二 TabHost使用方法
三 TabHost常见属性及方法
四 TabHost简单案例
五 总结 前言
小伙伴们,在上文中我们介绍了Android视图组件HorizontalScrollView,本文我们继续盘点,介绍一下视图控件的TableHost。
…
Vue:@click.stop -- 终止单击事件
最近遇到这么一个问题:有一个父div,包含一个子div。要求单击父div时执行fun()函数,而单击子div时不执行fun()函数。
可以使用 click.stop 终止单击事件
<template><div click"fun"><div click.stop><!--子d…
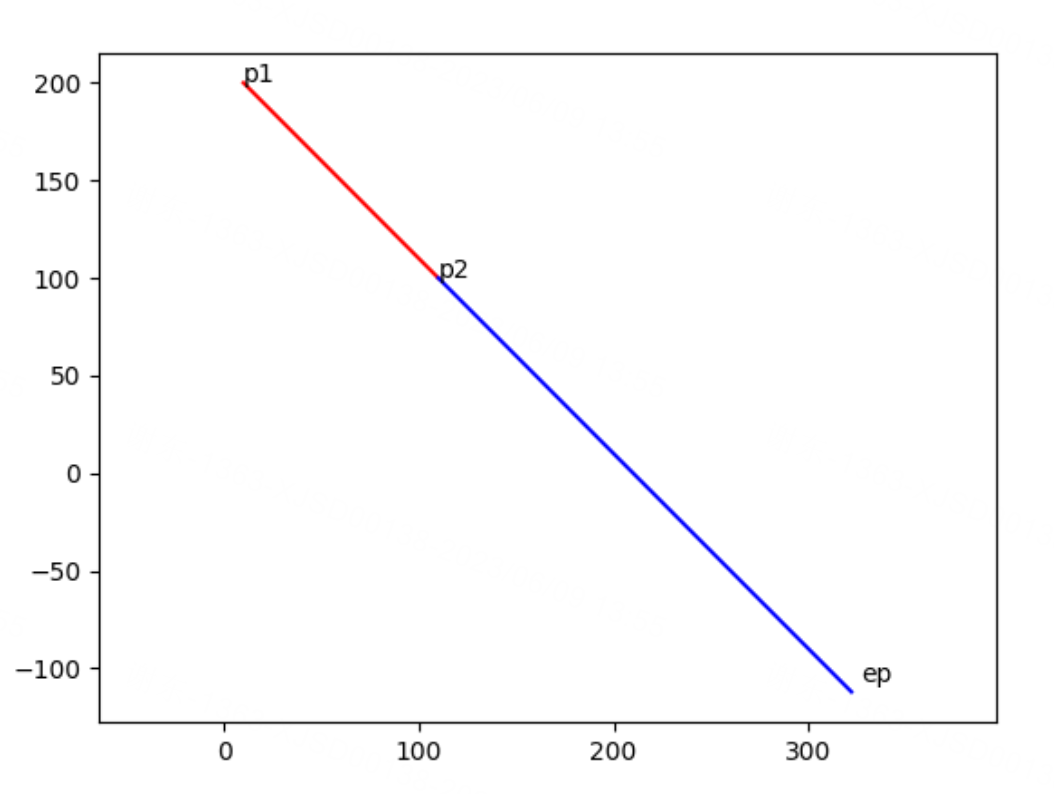
【几何数学】【Python】【C++】将线段沿着线段方向延长一定长度,求新的点
p1点和p2点是一条线段的两端,沿着p1指向p2的方向,将线段长度延伸长度x,求延伸后的点ep。如下图:
Python代码:
import mathdef extend_line_segment(p1, p2, extension_length):"""延伸线段长度并返回…
CSS 内容盒子与边框盒子
这章比较重要,会不断更新❗ 文章目录 👇内容盒子开发者工具的使用border 边框padding 内边距margin 外边距盒子整体尺寸元素默认样式与CSS重置元素分类块级标记行级标记行内块标记 display样式内容溢出裁剪掉溢出部分滚动条 圆角边框 border-radius ✌边…
学习Kotlin~泛型
泛型
泛型类
泛型类的构造函数可以接受任何类型的 class MagicBox<T>(item: T) {private var subject: T item}class Boy(val name: String, val age: Int)class Dog(val weight: Int)fun main() {val box1: MagicBox<Boy> MagicBox(Boy("Jack", 20)…
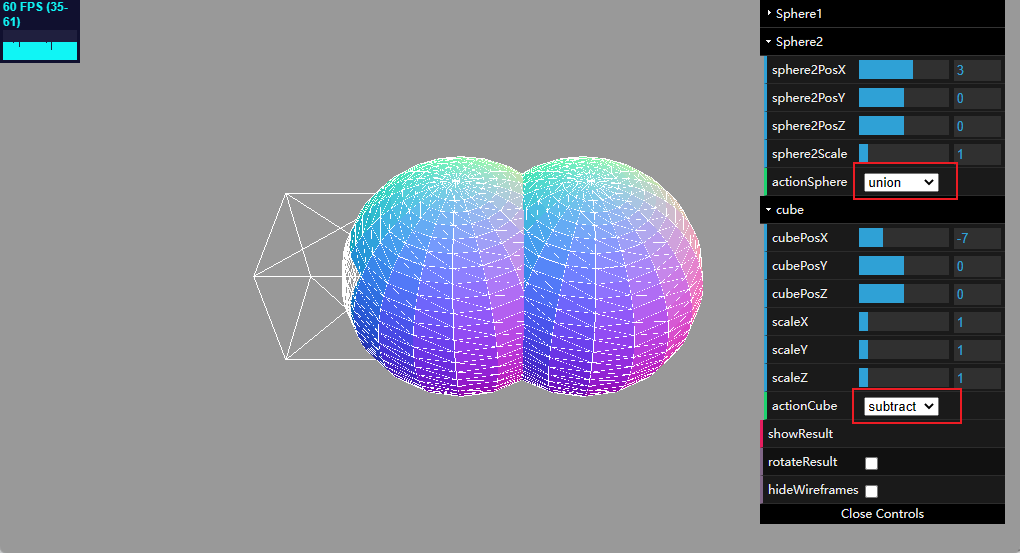
threejs高级几何体
个人博客地址: https://cxx001.gitee.io 1. THREE.ConvexGeometry
它可以围绕一组点创建一个凸包,所谓凸包就是包围这组点得最小图形。
<!-- chapter-06-01.html -->
<!DOCTYPE html>
<html>
<head><title>Advanced 3D geometries…
CSPM-2项目管理专业人员能力评级二级证书的报考费用是多少?
2021年10月,中共中央、国务院发布的《国家标准化发展纲要》明确提出构建多层次从业人员培养培训体系,开展专业人才培养培训和国家质量基础设施综合教育。建立健全人才的职业能力评价和激励机制。由中国标准化协会(CAS)组织开展的项…
《JavaScript设计模式与开发实践》一篇文章带你读懂
《JavaScript设计模式与开发实践》是由曾探所著的一本经典技术书籍。该书详细介绍了JavaScript中常用的设计模式,并结合实际项目开发经验给出了实践示例和最佳实践建议。这本书首先介绍了设计模式的基本概念和作用,以及为什么要在JavaScript中使用设计模…
最新文章
- 【C++】【MFC】绘图
- 01MFC建立单个文件类型——画线
- 类和对象——【const成员】【static成员】【友元】【内部类】
- 面试题009-Java-MyBatis
- 阿里云通义千问开源两款语音基座模型分别是SenseVoice和CosyVoice
- 对智能的研究正在悄悄地诱发复杂取代科学
- Foxit Reader:高效、安全、多功能的PDF阅读器技术解析
- C语言问题
- dataguard windows下的配置
- docker搭建私有仓库、自签发证书、登录认证
- FAQ:如何从URL取得其在Internet Cache中的文件名
- 使用Envoy 作Sidecar Proxy的微服务模式-2.超时和重试
- .NET Core+MySql+Nginx 容器化部署